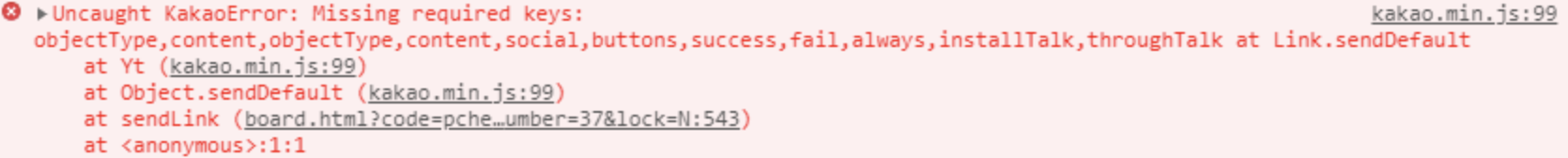
Prototype JavaScript framework ( prototype.js ) 을 사용하면 Array를 편리하게 사용할 수 있도록 내부의 Enumerable객체와 extend 하게되어 객체가 변경됩니다. JS SDK 는 변경된 객체의 필수 값체크를 하여 에러 반환하게됩니다. 최신버전 (version 1.7.3) prototype.js을 사용하거나 제거하고 사용해야합니다.

function sendLink() {
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: '딸기 치즈 케익',
description: '#케익 #딸기 #삼평동 #카페 #분위기 #소개팅',
imageUrl:
'http://k.kakaocdn.net/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845,
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
],
})
}
Object.extend(Enumerable, {
map: Enumerable.collect,
find: Enumerable.detect,
select: Enumerable.findAll,
member: Enumerable.include,
entries: Enumerable.toArray
});
var $A = Array.from = function(iterable) {
if (!iterable) return [];
if (iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for (var i = 0, length = iterable.length; i < length; i++)
results.push(iterable[i]);
return results;
}
}
Object.extend(Array.prototype, Enumerable);
if (!Array.prototype._reverse)
Array.prototype._reverse = Array.prototype.reverse;
Object.extend(Array.prototype, {
_each: function(iterator) {
for (var i = 0, length = this.length; i < length; i++)
iterator(this[i]);
},
clear: function() {
this.length = 0;
return this;
},
first: function() {
return this[0];
},
last: function() {
return this[this.length - 1];
},
compact: function() {
return this.select(function(value) {
return value != null;
});
},
flatten: function() {
return this.inject([], function(array, value) {
return array.concat(value && value.constructor == Array ?
value.flatten() : [value]);
});
},
without: function() {
var values = $A(arguments);
return this.select(function(value) {
return !values.include(value);
});
},
indexOf: function(object) {
for (var i = 0, length = this.length; i < length; i++)
if (this[i] == object) return i;
return -1;
},
reverse: function(inline) {
return (inline !== false ? this : this.toArray())._reverse();
},
reduce: function() {
return this.length > 1 ? this : this[0];
},
uniq: function() {
return this.inject([], function(array, value) {
return array.include(value) ? array : array.concat([value]);
});
},
clone: function() {
return [].concat(this);
},
size: function() {
return this.length;
},
inspect: function() {
return '[' + this.map(Object.inspect).join(', ') + ']';
}
});
Array.prototype.toArray = Array.prototype.clone;'카카오 REST API & SDK > 공통 사항' 카테고리의 다른 글
| 애플의 심사지침에 따라 카카오 로그인 적용시 애플 인증도 적용 필요 (0) | 2021.07.15 |
|---|---|
| Curl error: SSL: no alternative certificate subject name matches target host name 'kauth.kakao.com' (0) | 2021.06.21 |
| 카카오톡이 설치 안되었을때, 마켓으로 이동 (0) | 2021.06.14 |
| X-Frame-Options, <frame> <iframe> 으로 oauth/authorize 호출 (0) | 2021.06.14 |
| CORS(Cross-Origin Resource Sharing) 에러에 관해 (0) | 2021.05.21 |

댓글