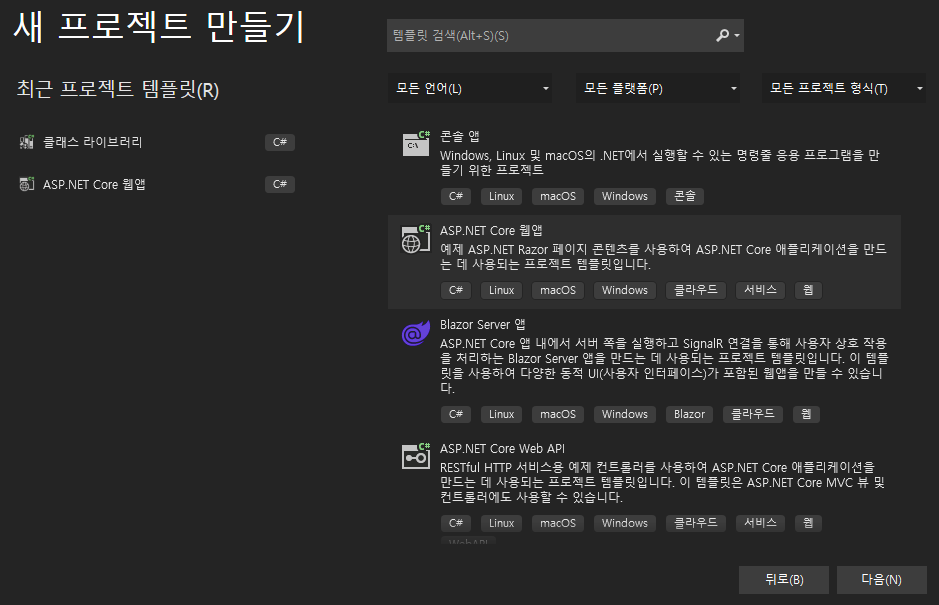
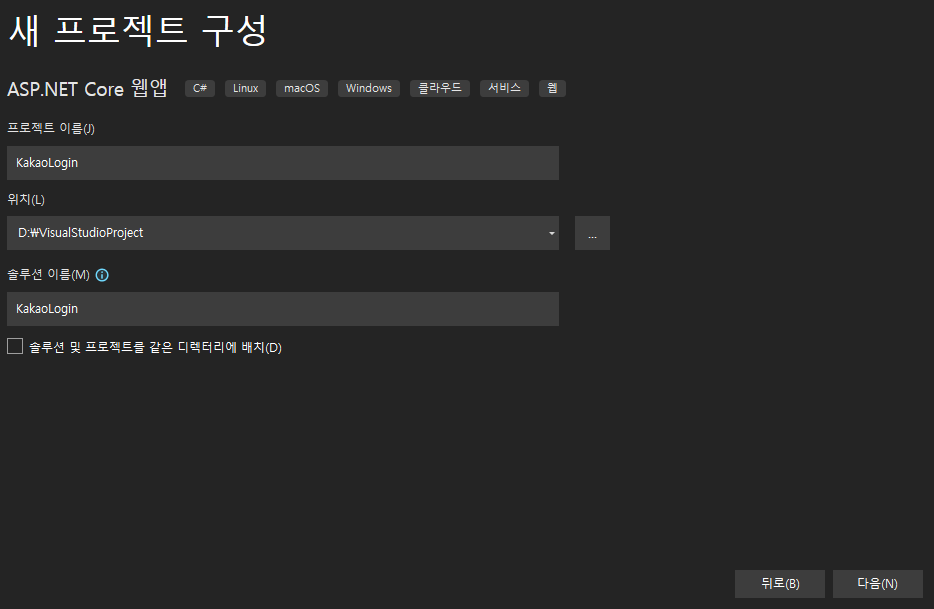
Visual Studio에서 ASP.NET Core 웹 프로젝트를 생성합니다.


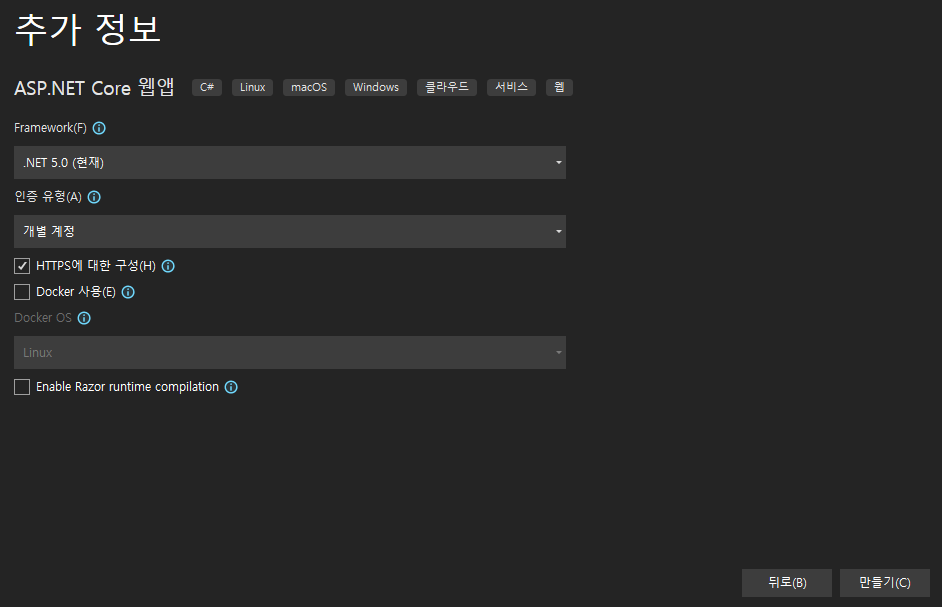
.NET 5.0 버전 선택 (현재 nuget 라이브러리 beta 버전 0.0.2 는 .NET 5.0으로 제공되며, 0.0.3 버전을 .NET 6.0 제공 예정)
인증 유형을 개별 계정으로 선택하고 "만들기"합니다.

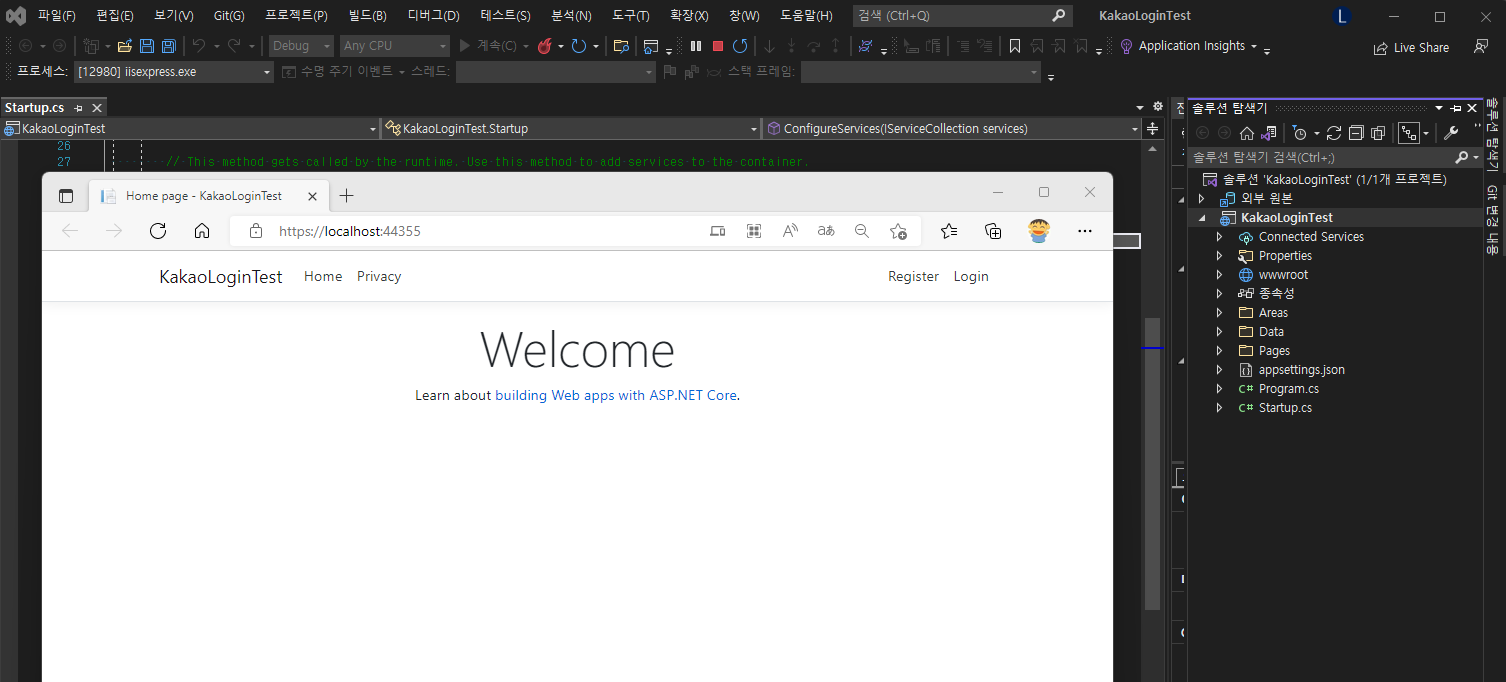
IIS Express실행으로 생성한 프로젝트가 정상 작동하는지 확인합니다.

appsettings.json에 Kakao 관련 설정을 추가합니다.
"AllowedHosts": "*",
"Authentication": {
"Kakao": {
"ClientId": "앱키",
"ClientSecret": "클라이언트 시크릿"
}
}nuget 라이브러리 Kakao.AspNetCore.Authentication.Oauth2 를 설치합니다.

Startup.cs에 service 설정을 추가합니다.
services.AddAuthentication().AddKakao(kakaoOption => {
kakaoOption.ClientId = Configuration["Authentication:Kakao:ClientId"];
kakaoOption.ClientSecret = Configuration["Authentication:Kakao:ClientSecret"];
kakaoOption.SaveTokens = true;
});or
Program.cs에 service 설정을 추가합니다.
ConfigurationManager configuration = builder.Configuration;
builder.Services.AddControllersWithViews();
builder.Services.AddAuthentication().AddKakao(kakaoOption => {
kakaoOption.ClientId = configuration["Authentication:Kakao:ClientId"];
kakaoOption.ClientSecret = configuration["Authentication:Kakao:ClientSecret"];
kakaoOption.SaveTokens = true;
});
IIS Express실행 시, 표시되는 주소에 /signin-kakao 를 붙여 카카오 디벨로퍼스 리다이렉트 URI설정에 등록합니다.
ex) https://localhost:7079/signin-kakao
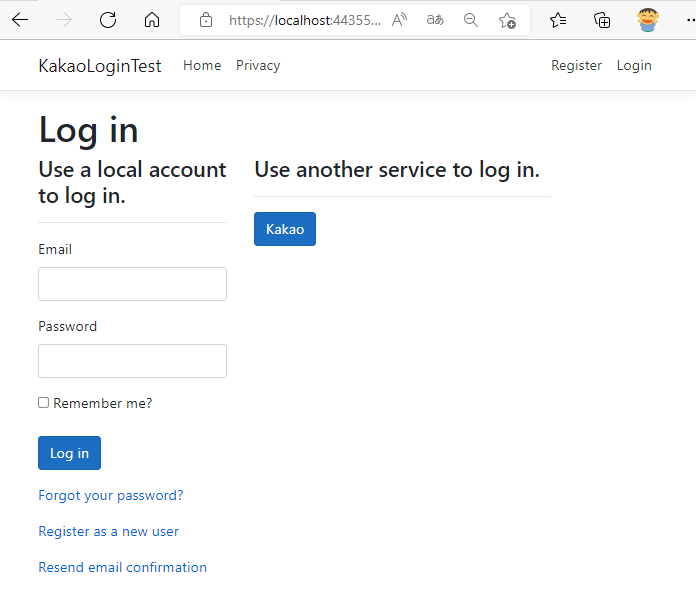
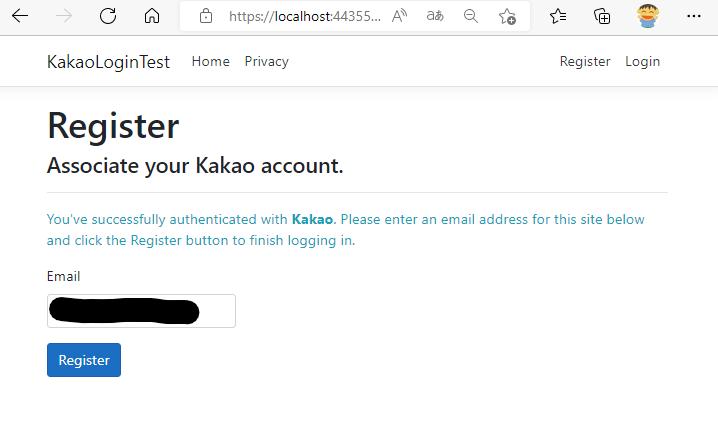
로그인 페이지에 진입해보면 Kakao 버튼이 잘표시되는 것을 확인 할 수 있으며 카카오 동의창 동의 후, 가입 완료 페이지로 진입된 것을 확인할 수 있습니다.


'3th Party Util' 카테고리의 다른 글
| 워드프레스에서 카카오 로그인 / 카카오톡 공유/카카오스토리 공유/카카오톡 채널 채팅(상담하기)/카카오톡 채널 친구추가 플러그인 사용 (87) | 2022.11.08 |
|---|---|
| 카카오 로그인 (카카오 싱크) 전후 GA 전환 추적 검증 방법 (0) | 2021.09.16 |
| Spring에서 카카오 로그인 사용하기 - Spring Security 5, OAuth 2 - deprecated 대응 2023년 6월 27일 (2) | 2021.01.27 |
| 카카오 로그인 에러 확인용 크롬 확장 프로그램 (0) | 2021.01.14 |
| JavaScript - Kakao Maps JavaScript SDK Wrapper (0) | 2021.01.03 |




댓글